Índice
Cómo Optimizar Imágenes para SEO: Guía Práctica para Mejorar tu Posicionamiento
En el mundo del SEO, las imágenes son una pieza clave que muchos subestiman. No solo hacen que tu contenido sea más atractivo visualmente, sino que también pueden impulsar tu posicionamiento en los motores de búsqueda. Pero, ¿sabías que una imagen mal optimizada puede ralentizar tu sitio y afectar negativamente tu SEO? En este artículo, te enseñaremos cómo optimizar imágenes para SEO de manera efectiva, con consejos prácticos que puedes aplicar hoy mismo.

¿Por Qué es Importante Optimizar Imágenes para SEO?
Las imágenes no solo complementan tu contenido, sino que también pueden ser una fuente valiosa de tráfico orgánico. Cuando optimizas correctamente las imágenes, ayudas a los motores de búsqueda a entender de qué trata tu contenido, lo que mejora tu visibilidad en resultados de búsqueda. Además, las imágenes optimizadas contribuyen a una experiencia de usuario más rápida y agradable, lo que reduce la tasa de rebote y aumenta el tiempo de permanencia en tu sitio.
Consejos para Optimizar Imágenes para SEO
- Elige el Formato Correcto
No todas las imágenes son iguales. Los formatos más comunes son JPEG, PNG y WebP.- Usa JPEG para fotografías con muchos colores.
- Elige PNG para imágenes con transparencias o gráficos simples.
- WebP es el formato más moderno y eficiente, ya que ofrece alta calidad con un tamaño de archivo reducido.
- Comprime las Imágenes
Las imágenes pesadas ralentizan la carga de tu sitio, lo que afecta negativamente el SEO. Utiliza herramientas como TinyPNG, Compressor.io o plugins como Smush para reducir el peso de las imágenes sin sacrificar la calidad. - Usa Nombres Descriptivos en los Archivos
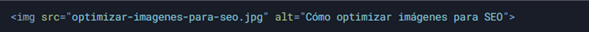
En lugar de nombres genéricos como «IMG_1234.jpg», usa nombres que describan el contenido de la imagen. Por ejemplo, «optimizar-imagenes-para-seo.jpg». Esto ayuda a los motores de búsqueda a entender de qué se trata la imagen. - Añade Texto Alternativo (Alt Text)
El atributo «alt» es una descripción breve que ayuda a los motores de búsqueda a comprender el contenido de la imagen. Además, mejora la accesibilidad para usuarios con discapacidades visuales. Por ejemplo:

- Optimiza el Tamaño de las Imágenes
Asegúrate de que las imágenes tengan el tamaño adecuado para su uso en la web. No subas una imagen de 4000px de ancho si solo la mostrarás en un espacio de 800px. Usa herramientas como Photoshop o Canva para ajustar las dimensiones. - Utiliza un Sitemap de Imágenes
Un sitemap de imágenes es un archivo que enumera todas las imágenes de tu sitio. Esto facilita que los motores de búsqueda las rastreen e indexen correctamente. - Implementa Lazy Loading
El lazy loading es una técnica que carga las imágenes solo cuando el usuario las necesita (al hacer scroll). Esto mejora la velocidad de carga inicial de tu sitio, lo que es beneficioso para el SEO.

Herramientas para Optimizar Imágenes
- TinyPNG: Reduce el tamaño de las imágenes sin perder calidad.
- Squoosh: Herramienta de Google para comprimir y optimizar imágenes.
- Smush: Plugin de WordPress para optimizar imágenes en masa.
- Canva: Ideal para redimensionar y editar imágenes fácilmente.
Cómo Optimizar Imágenes en WordPress: Tips Específicos

Si tu sitio web está construido en WordPress, estás de suerte. Esta plataforma ofrece múltiples herramientas y plugins que facilitan la optimización de imágenes para SEO. Aquí te explicamos cómo hacerlo paso a paso:
- Usa Plugins de Optimización
WordPress cuenta con una amplia variedad de plugins diseñados específicamente para optimizar imágenes. Algunos de los más populares son:- Smush: Este plugin permite comprimir imágenes en masa, redimensionarlas y aplicar lazy loading automáticamente.
- ShortPixel: Optimiza imágenes y convierte formatos a WebP, lo que reduce significativamente el tamaño de los archivos.
- Imagify: Ofrece compresión avanzada y soporte para formatos modernos como WebP.
Estos plugins son fáciles de configurar y te ahorran tiempo al automatizar el proceso de optimización.
- Habilita Lazy Loading
WordPress tiene una función integrada de lazy loading desde la versión 5.5. Para activarla, no necesitas hacer nada, ya que viene habilitada por defecto. Sin embargo, si usas un plugin de optimización como Smush, puedes configurar opciones adicionales para mejorar su funcionamiento. - Redimensiona las Imágenes Antes de Subirlas
WordPress genera automáticamente varias versiones de una imagen (miniaturas, medianas, grandes). Aunque esto es útil, también puede ocupar espacio innecesario en tu servidor. Para evitarlo, redimensiona las imágenes antes de subirlas o usa plugins como Regenerate Thumbnails para eliminar tamaños no deseados. - Añade Texto Alternativo (Alt Text) en WordPress
Cuando subes una imagen en WordPress, siempre verás un campo para agregar el texto alternativo. No lo dejes en blanco. Describe la imagen de manera clara y concisa, incluyendo la keyword principal si es relevante. Por ejemplo:- Texto alternativo: «Cómo optimizar imágenes para SEO en WordPress».
- Usa un CDN para Imágenes
Un CDN (Content Delivery Network) es una red de servidores que distribuye tus imágenes de manera más eficiente, reduciendo el tiempo de carga. Plugins como WP Rocket o servicios como Cloudflare pueden integrarse fácilmente con WordPress para mejorar la velocidad de entrega de tus imágenes. - Convierte Imágenes a WebP
El formato WebP es más ligero que JPEG o PNG y ofrece una calidad similar. Algunos plugins, como ShortPixel o Imagify, te permiten convertir automáticamente tus imágenes a WebP sin necesidad de hacerlo manualmente. - Optimiza el Tamaño de las Miniaturas
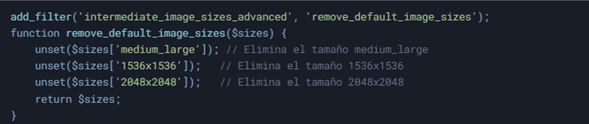
Si no necesitas todas las miniaturas que WordPress genera, puedes desactivarlas o limitar su tamaño. Para hacerlo, añade el siguiente código en el archivo functions.php de tu tema:

- Revisa la Velocidad de tu Sitio
Después de optimizar tus imágenes, utiliza herramientas como Google PageSpeed Insights o GTmetrix para verificar si la velocidad de tu sitio ha mejorado. Estas herramientas también te darán recomendaciones adicionales para seguir optimizando.
Conclusión
Optimizar imágenes para SEO no es solo una buena práctica, es una necesidad si quieres mejorar el rendimiento de tu sitio web. Desde elegir el formato correcto hasta comprimir y añadir texto alternativo, cada paso cuenta para asegurar que tus imágenes contribuyan positivamente a tu estrategia de SEO. Sigue estos consejos y verás cómo tu tráfico orgánico y la experiencia de usuario mejoran significativamente.
Optimizar imágenes en WordPress no tiene por qué ser complicado. Con los plugins adecuados y un enfoque estratégico, puedes mejorar significativamente el rendimiento de tu sitio y su posicionamiento en los motores de búsqueda. Sigue estos consejos y aprovecha al máximo las herramientas que WordPress ofrece para mantener tu sitio rápido, eficiente y listo para atraer más tráfico orgánico.
¿Listo para empezar? ¡Optimiza tus imágenes hoy mismo y lleva tu SEO al siguiente nivel!, en Mark3teros te ayudamos a optimizar tu sitio web para mejorar su rendimiento, contáctanos!!
Especialistas SEO y SEM en Ciudad de México
Cubrimos todas las fases desde el diseño de su página web, así como el desarrollo de las estrategias de marketing, implementación y medición de éstas.


